Load BIM and man-made model operation instruction
Overview
SuperMap supports model datasets and composite datasets to generate 3D tile cache (OSGB). In order to optimize the transmission and analysis of models in the network environment, SuperMap iClient3D for WebGL (hereinafter referred to as WebGL client) uses 3D tile cache (*. S3M) format to store and publish model data, which can improve browsing performance and efficiency.
Drawing on the idea of "WebGL client loading oblique photography model", WebGL client loading BIM and fine model can also be processed in the same process. The general operation process of WebGL client to browse BIM model and fine model data is as follows:
After the BIM or man-made model generates the 3D tile buffer, the steps 2-3 are the same as the processing method of the oblique photogrammetric model. For this part of the operation, please refer to WebGL loading oblique Photography model operation manual. This document mainly explains the operation process of how to generate 3D tile cache from BIM or man-made model.
Operation flow
The following will use the sample data "Phase 5 of the Bird's Nest" for detailed operation demonstration.
1. Generate 3D tile cache
Operation instructions
SuperMap iDesktop supports model datasets to directly generate 3D tile cache.
Steps
For more information, please refer to "Generate 3D Tile Cache" in SuperMap iDesktop 10i Help.chm.
Operation result
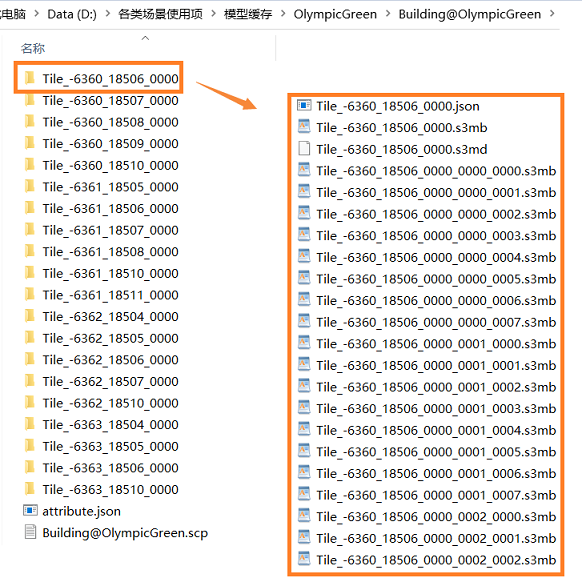
There is a scp file, a json file and many Tile folders in the target folder. scp is a configuration file, which is convenient for product loading model. attribute.json stores attribute fields. There are index files, attribute information files and corresponding s3mb slice files under the tile file on the right.

Figure 4: Generate S3M data results
2. Publish 3D service
Instructions
This step publishes the model in OSGB format to a local or remote server in the form of a 3D service.
Steps
For detailed operation, please refer to WebGL loading oblique photography model operation manual.
Result of the operation
This operation released a 3D service named "OSGB_niaocaoModel", see the service list in the figure below.

Figure 5: Newly released services displayed under 3D services
3. Client-side browse 3D model
Instructions
After publishing the 3D service, modify the relevant parameters of the example "S3MTiles.html" in the "examples" folder of the WebGL product package.
Steps
For detailed operation, please refer to WebGL loading oblique photography model operation manual.
Operation Result
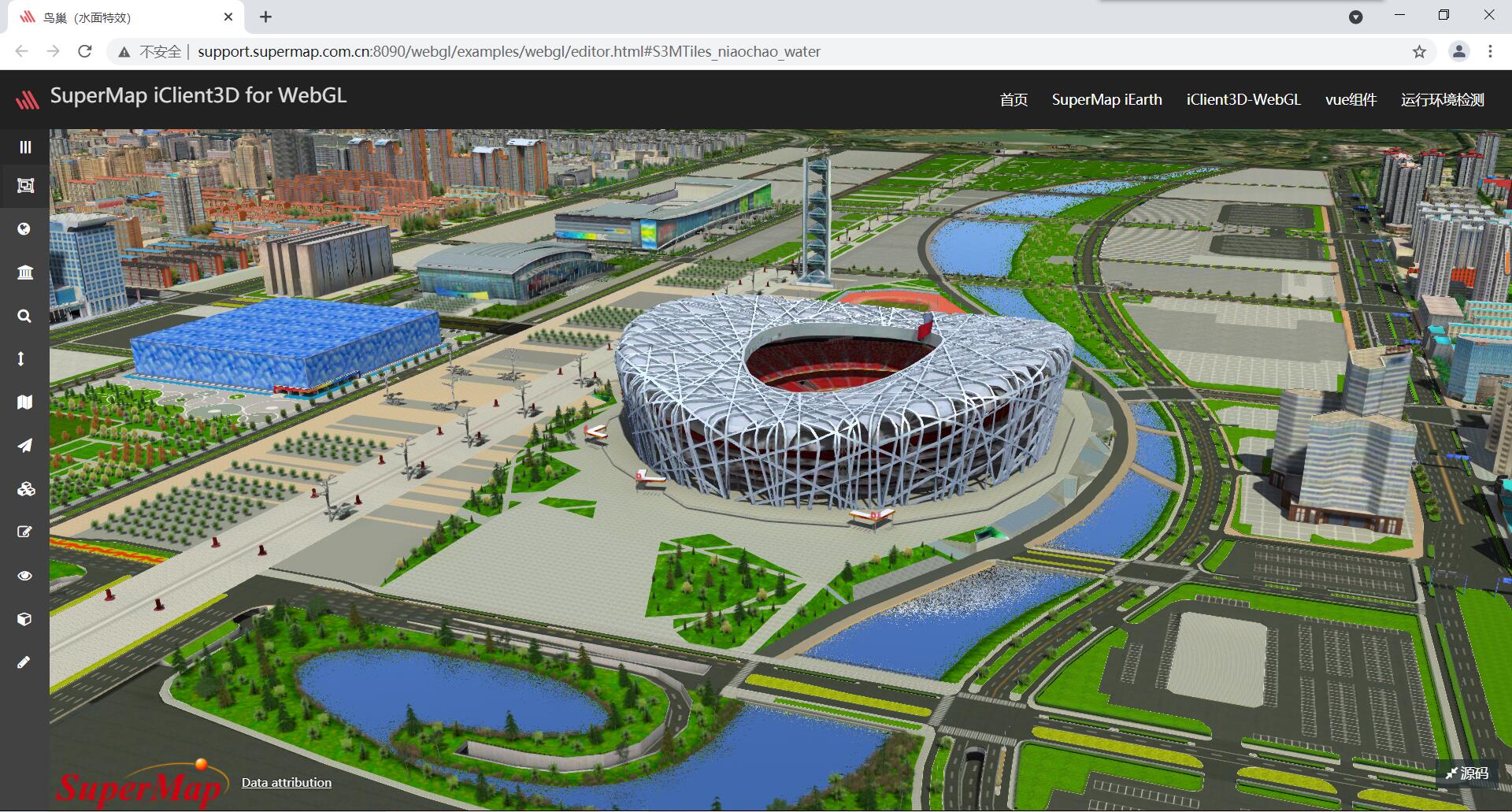
After opening the webpage, the camera flies to the location of the man-made model, and the display effect is as follows:

Figure 6: WebGL browsing man-made model renderings